起因
之前写过一个接口,配合前端在微信内的h5页面获取用户信息,之前为了省事,酿成上线当晚疯狂改代码的惨祸。
本来很简单的接口,只需要完全按照官方 API 开发即可,但是,我想秀一把骚操作,事实证明这完全是错误的思路。
错误示例?
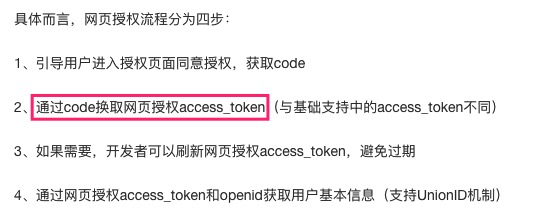
官方网页获取用户信息步骤:

补充一句:第一步中所说的需要引导用户同意授权,之前肯定是没有这句的(欢迎打脸)
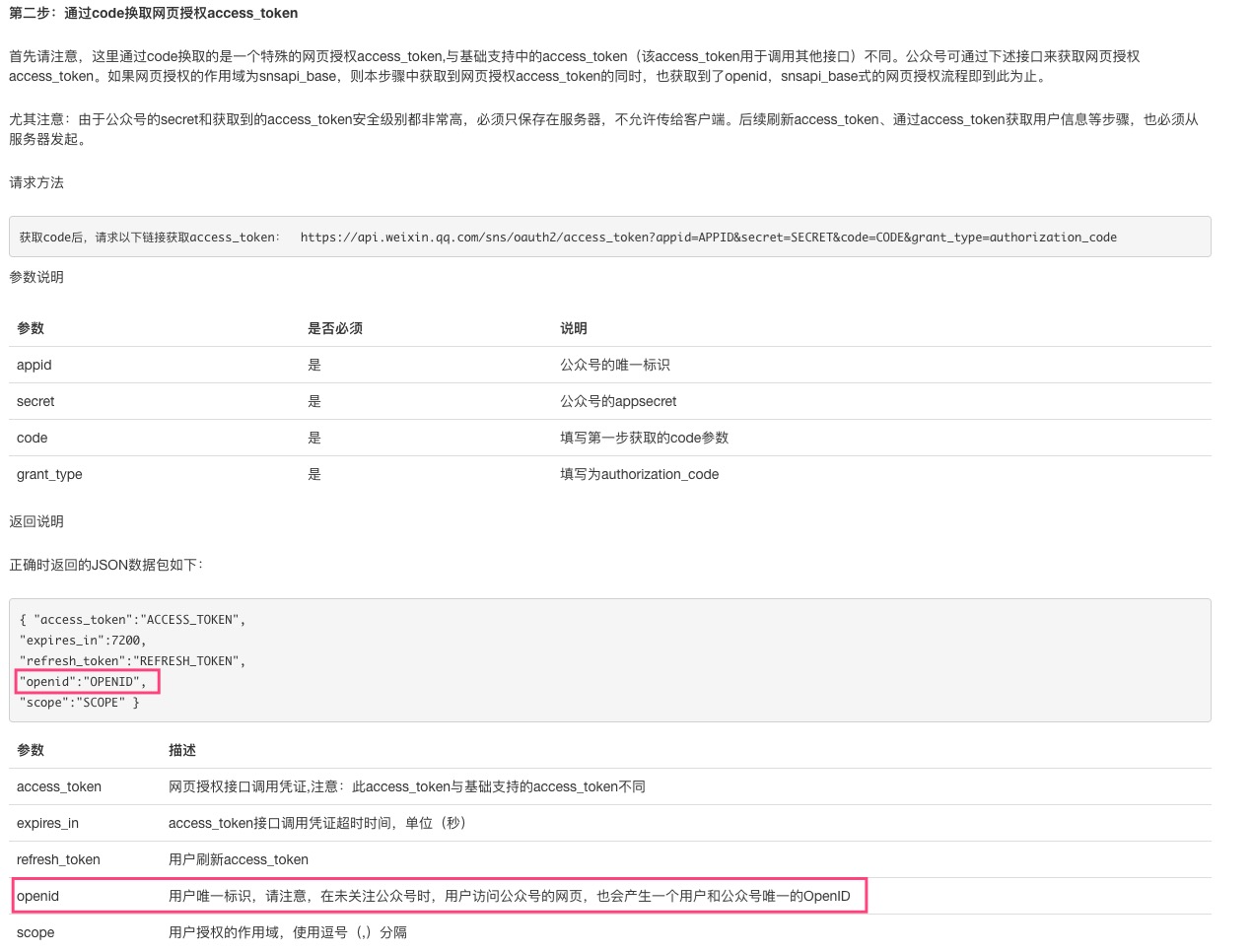
其中,第二步其实就可以获取到用户的openid,但是:

这里可以获取到 openid,然后:

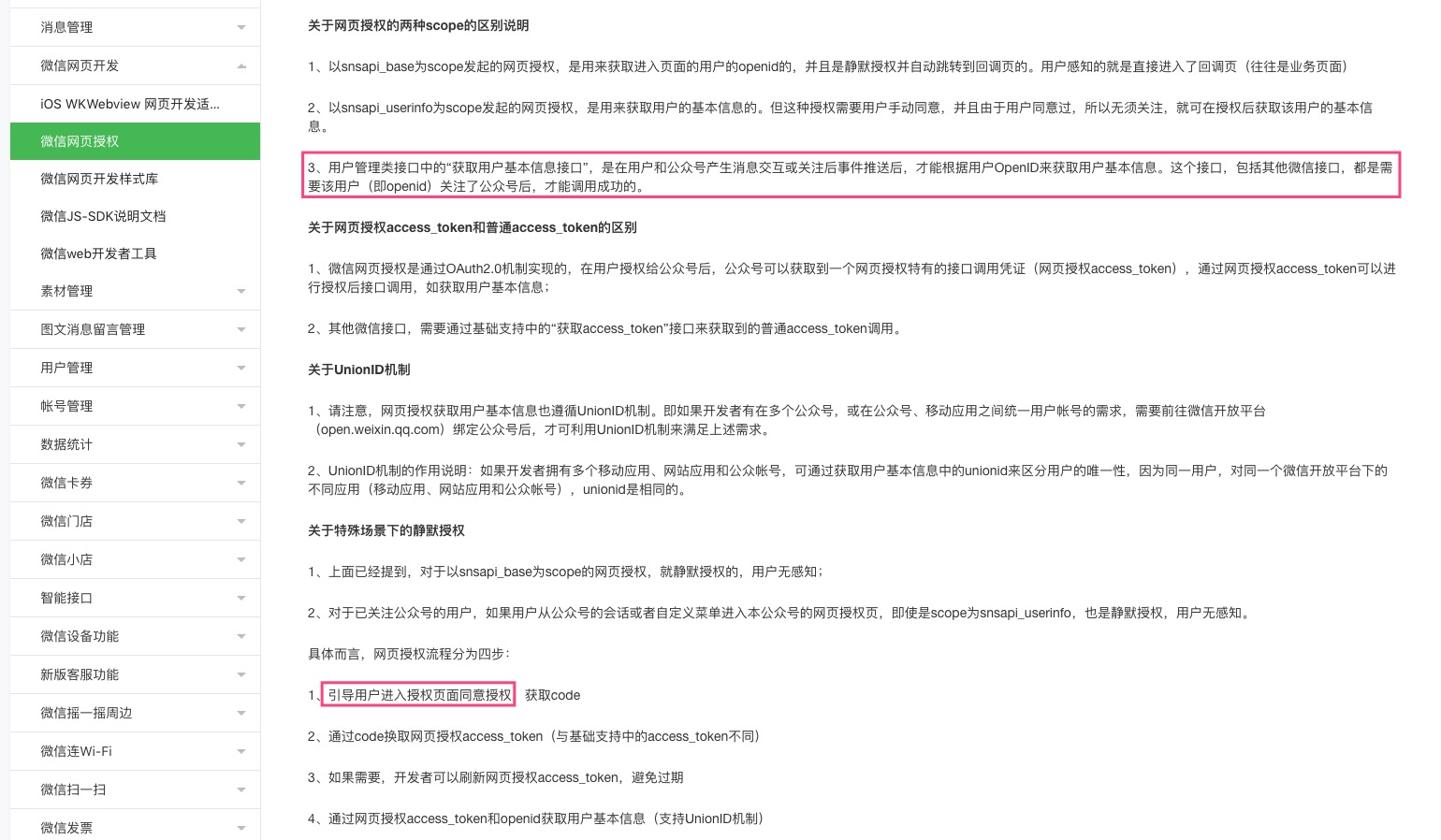
微信提供的这个接口可以直接获取到用户信息,并且有我最想要的 unionid,于是毫不犹豫的就是用上一步获取到的 openid 去获取用户信息了,
结果必须用户关注后才能获取到,开始是测试号,以为不是正式环境,所以才得关注,就没在意。
结果 上到生产环境后,未关注公众号的微信号打开网页后,利用公众号做的异常通知模板推送一直推消息报错
- code 获取 access_token 顺便获取到 openid 是没错的
{"access_token":"8_gmDP6FclzBab_kfY3t5pL7SNfWItCykr90BwhxrD0BJ8m7vHQkevqaL0H10GMg_tL340F0PT91VaQoLnGkLHdMTsLDpB165gByGbJie-ZkQ","expires_in":7200,"refresh_token":"8_9c3mYLWv6T_Emsdq2rydo2h9uBHY9RbEBQsjr4IwTdihvx6lA842tDZM4-WdftOSBMLIsN40C3kRT9X3QydF0AQq8jh876slOH83iMXGnvI","openid":"osyqutx1SsYKZDhwuHe5HoR_B72I","scope":"snsapi_base"}
- 之后用获取到的openid调通用接口获取用户信息报错,具体内容记不清了,大致是提示用户未关注公众号。
失败告终
正确方法

小心驶得万年船